Как правильно сделать икон

Вопрос священнику. Где в доме должны быть расположены иконы?
Размер и формат иконок запуска приложения launcher icon для Android. Иконка приложения должна разрабатываться специально для Android. Используйте инструкции по разработке иконок от Android в стиле Material Design, не подражайте визуальным элементам и стилям других платформ.





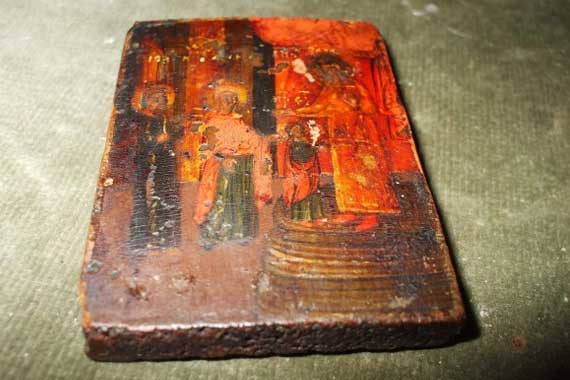
Как правильно размещать иконы в квартире
Икона, посредством ее созерцания, погружает каждого человека в возвышенный мир Любви, Добра и Красоты. И, конечно же, необходимо подбирать такие рамки для икон, которые бы полностью соответствовали предназначению последних нести в мир истинные ценности. Красоту ликов лучше всего подчёркивают грамотно подобранные рамы для икон, без которых изображение просто немыслимо, оно, в определенной степени, утрачивает свой возвышенный смысл.











Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки. Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны. Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится.