Как сделать кнопку перехода на другую страницу html

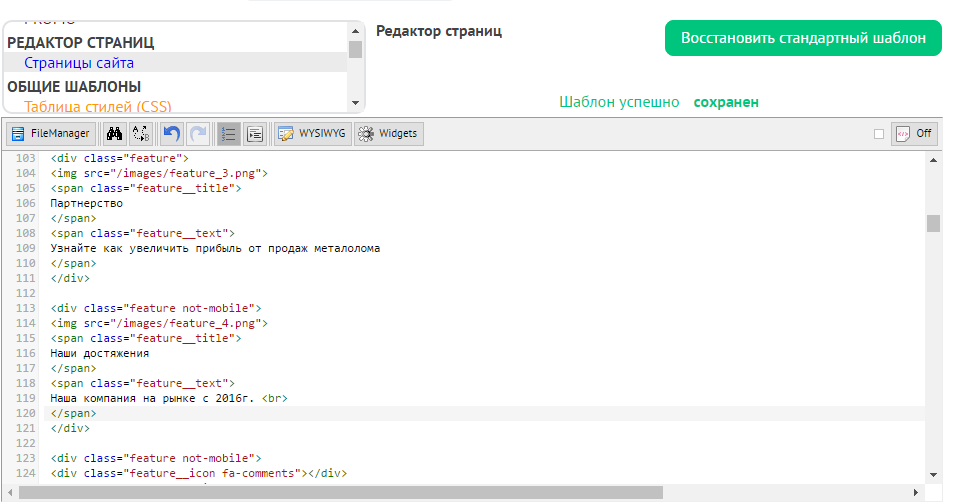
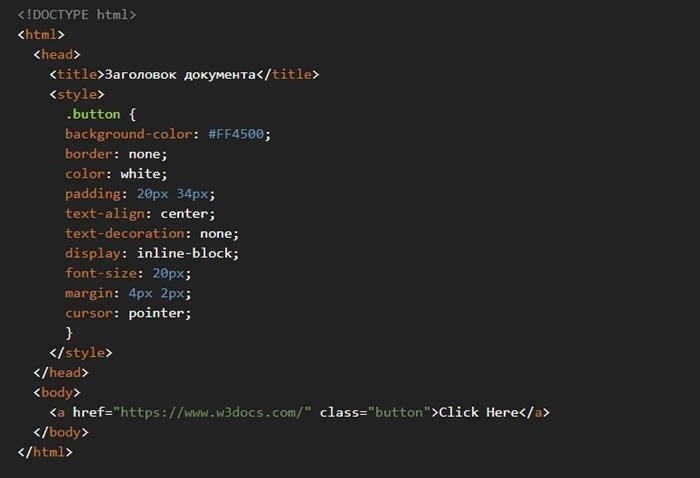
Как создать кнопку ссылку в HTML
Отобразить темы Отображать сообщения. Восстановите пароль или Зарегистрируйтесь на форуме , о проблемах и с заказом рекламы пишите сюда - alarforum yandex. Fryg Посмотреть профиль Найти ещё сообщения от Fryg. Код HTML:. Andkorol Посмотреть профиль Найти ещё сообщения от Andkorol.









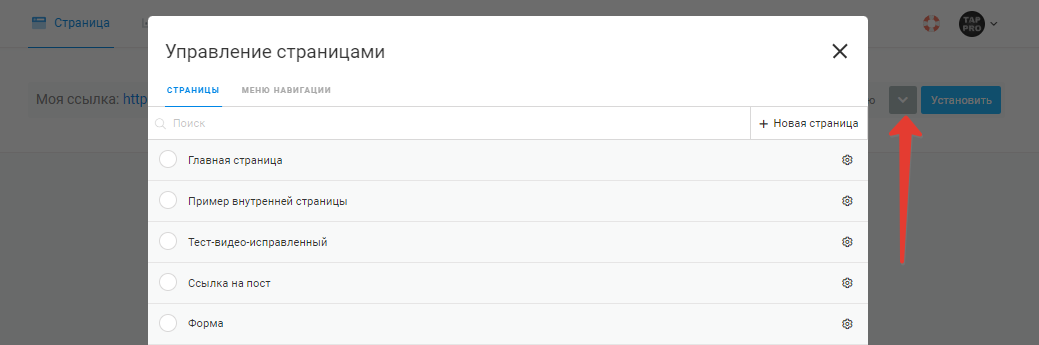
Все сервисы Хабра. Как сделать чтобы при нажатии на кнопку переходило на страничку другую? Нужно прописать через php. Имеется ввиду про кнопки в навигации. Ответ написан более года назад.
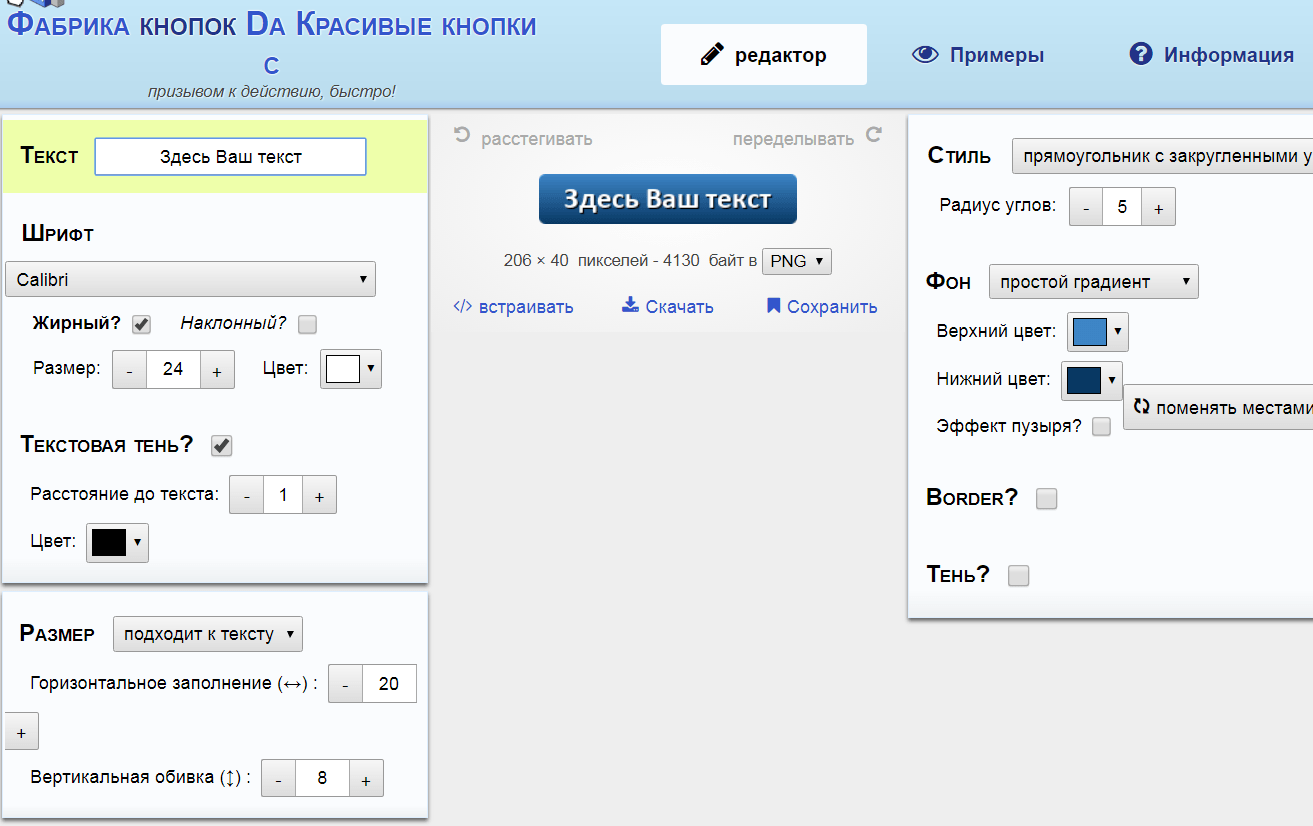
- Выбор типа кнопки для сайта
- Идеальная кнопка для сайта — это когда посетители не отвлекаются на нее, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву.
- Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию. Но чтобы ссылки работали корректно, их нужно правильно составлять.
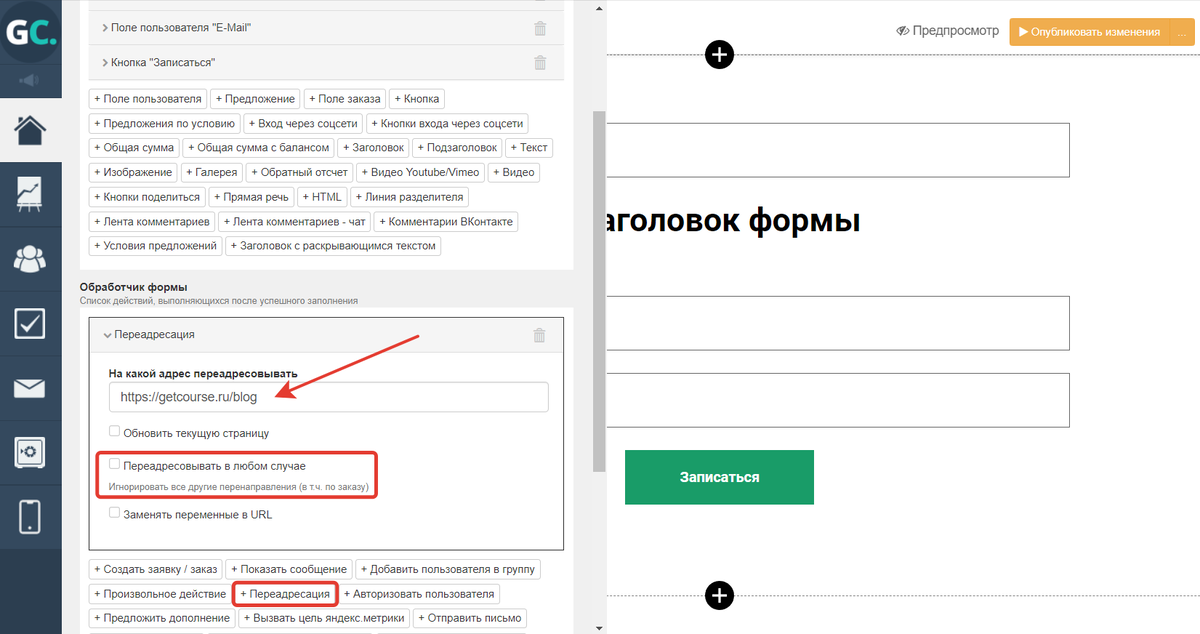
- Edison Studio. Как сделать редирект.
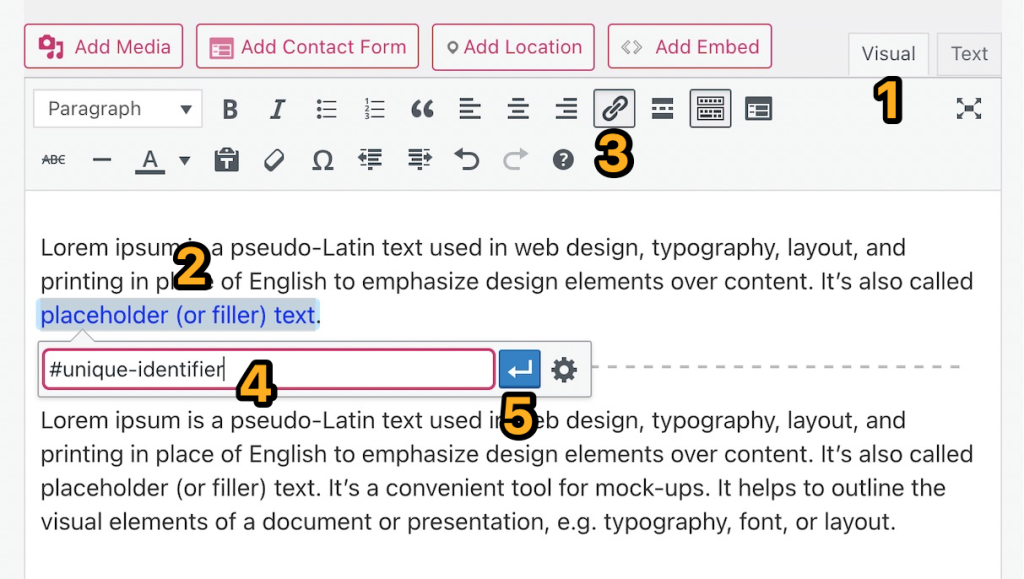
- WordPress.com
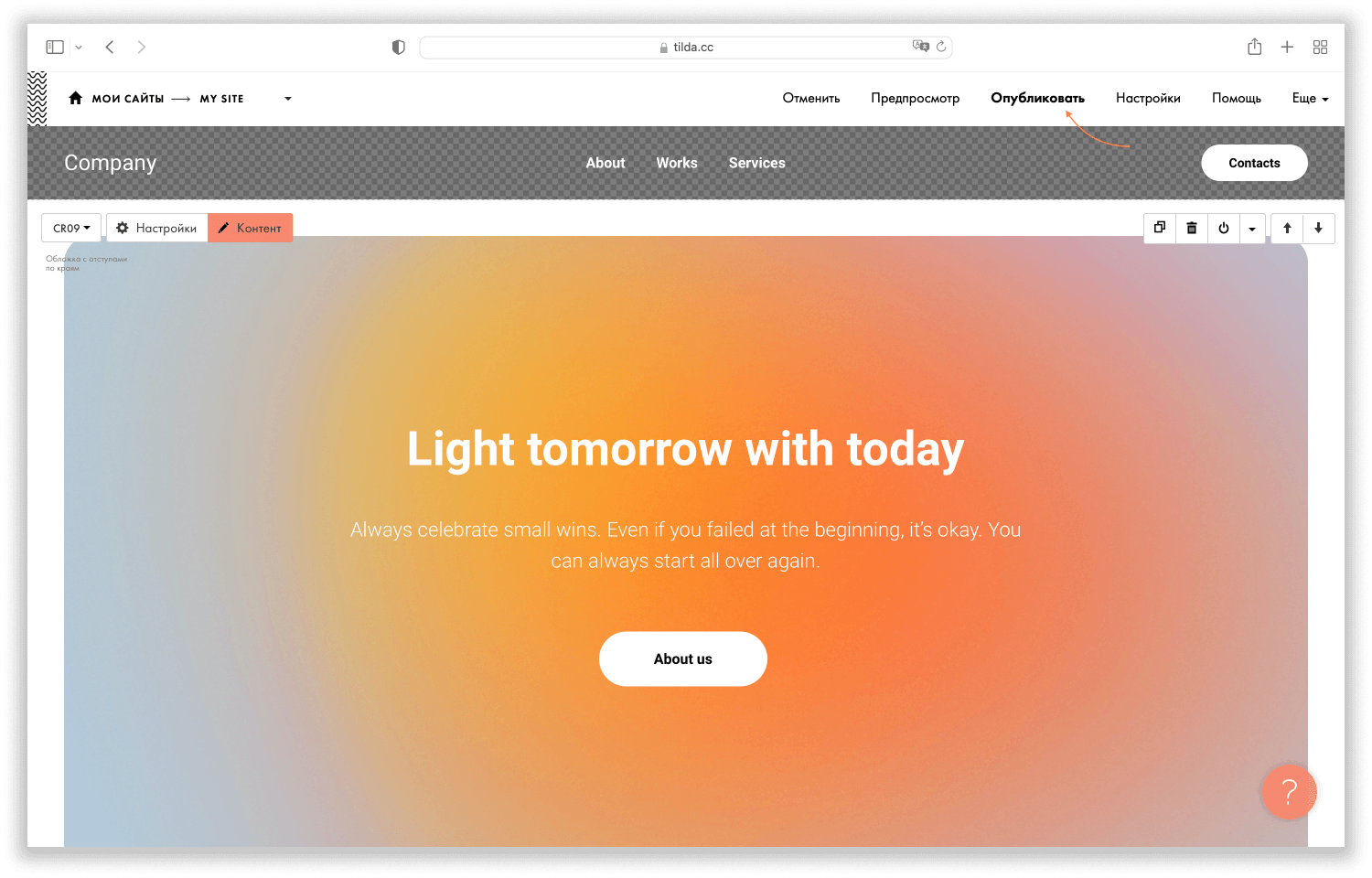
- Программа Figma — один из самых популярных инструментов для дизайна интерфейса, который используется многими профессионалами в сфере веб-дизайна. Она предоставляет широкие возможности для создания интерактивных прототипов, в которых можно взаимодействовать с элементами интерфейса, такими как кнопки, ссылки и многое другое.
- Поддержка браузерами возможностей CSS3 и в связи с этим активное использование в веб-дизайне градиентов, теней и скруглений привело к тому, что стала размываться чёткая грань между встроенными элементами интерфейса и «нарисованными».
- В этой статье я расскажу, как в JS реализуется переход на другую страницу. А также приведу несколько простых примеров JavaScript редиректа.
- Management
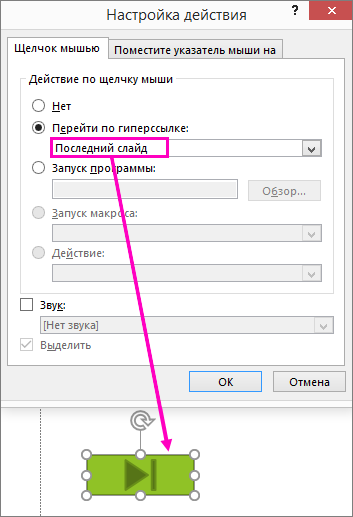
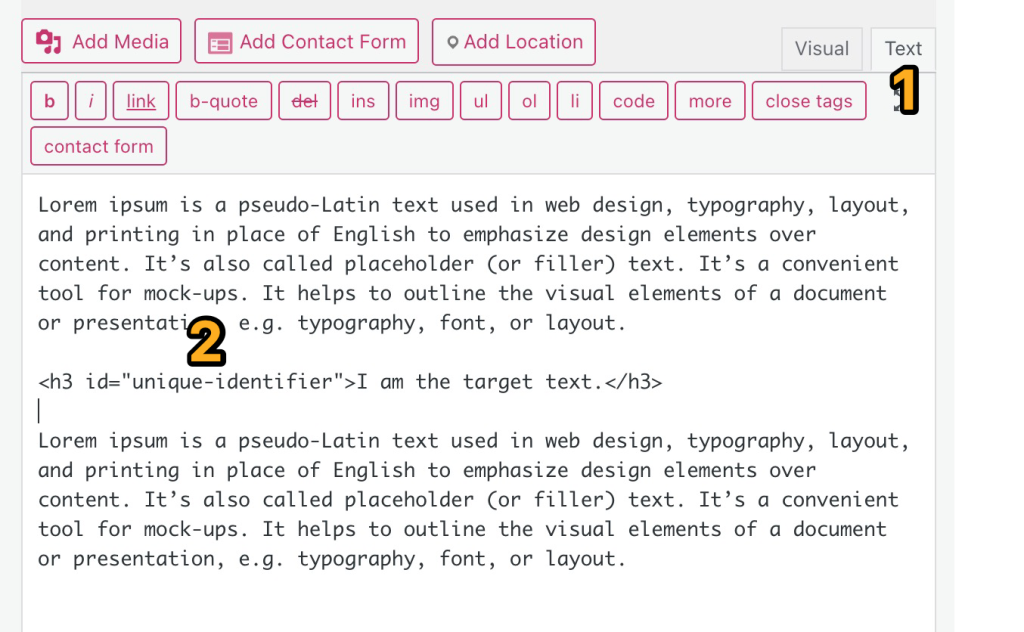
- Переходы по страницам, также иногда называемые якорными ссылками или ссылками для перехода, — это ссылки, при переходе по которым осуществляется мгновенное перемещение вверх или вниз по длинной странице. В содержании ниже проиллюстрированы переходы по странице.
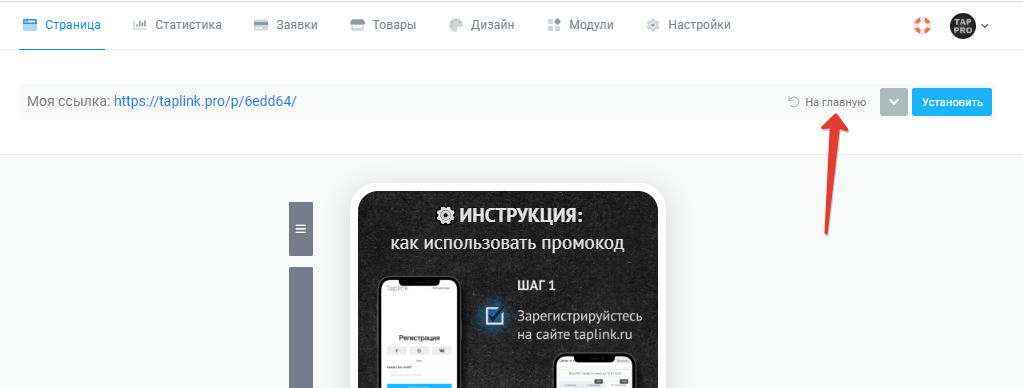
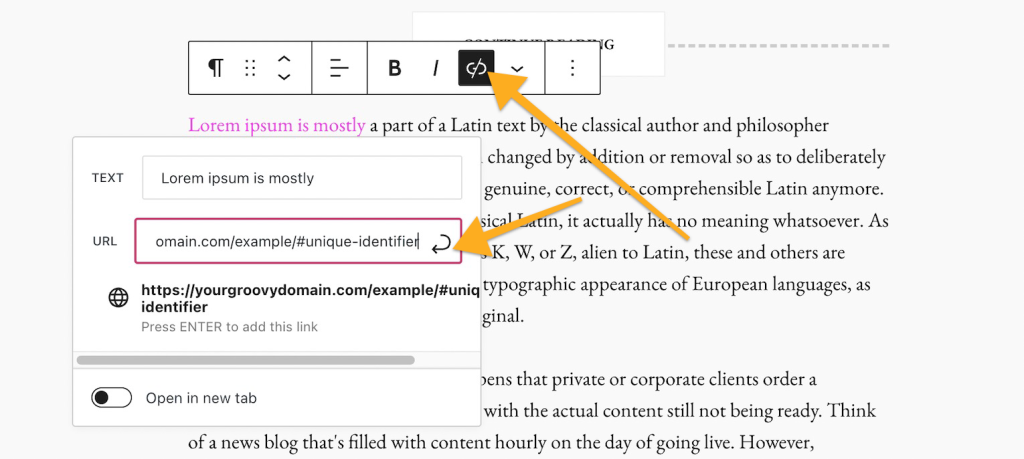
- Так как добавить HTML-кнопку на сайт можно разными способами, у многих с этим возникают трудности. Можно к кнопкам прикручивать ссылки, чтобы они вели на нужные вам страницы.
- Эта страница была переведена с английского языка силами сообщества. Гиперссылки очень важны — именно они делают Интернет сетью.















Допустим, вам нужно отправить данные формы на сервер. В href я прописываю , чтобы кнопка никуда не вела, если не надо. Потом навешиваю на неё всякие события: допустим, атрибут, который вызывает всплывающее окно. В первую очередь вы должны понять, за что отвечает элемент: за перенаправление на другую страницу, раздел сайта, ресурс или выполняет какие-то действия на самой странице например, отправляет данные формы. Если мы никуда пользователя не отправляем, а, например, открываем диалоговое окно или листаем слайдер, то это кнопки.