Как сделать красивый фон для своего рисунка

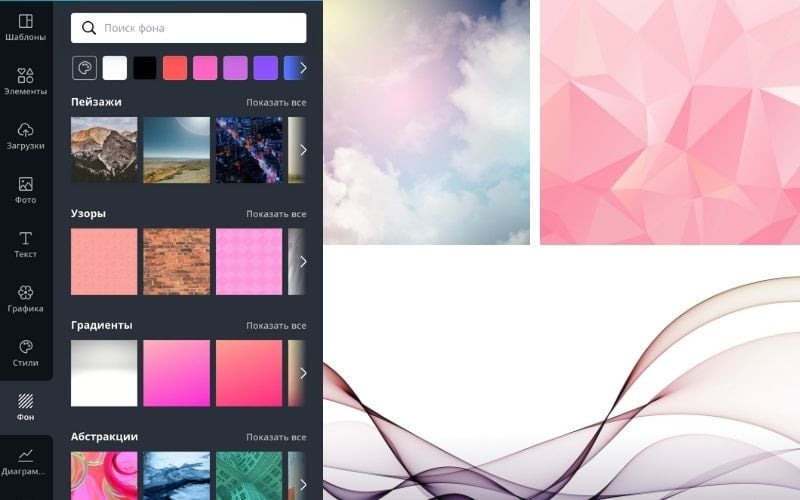
Как вставить картинку фоном в Figma
Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные. Узнайте о новинках Freepik и получайте уведомления о последних обновлениях контента и новых функциях. Показать еще.












Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось. Свойство background-size устанавливает размер изображения. В данном примере мы устанавливаем значение cover , чтобы изображение занимало всю доступную область и сохраняло свои пропорции.
- Идеально подходит для изображений электронной коммерции
- Мир не идеален.
- Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер.
- Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей.
- Поразите свою аудиторию привлекательным фоном — основой вашего дизайна
- Последние пару месяцев нейросети переживают новую волну популярности. Особенно пестрят красочные работы от MidJourney — нейросети, которая создает изображения по набору слов и объединяет несколько картинок в одну.
- Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background.
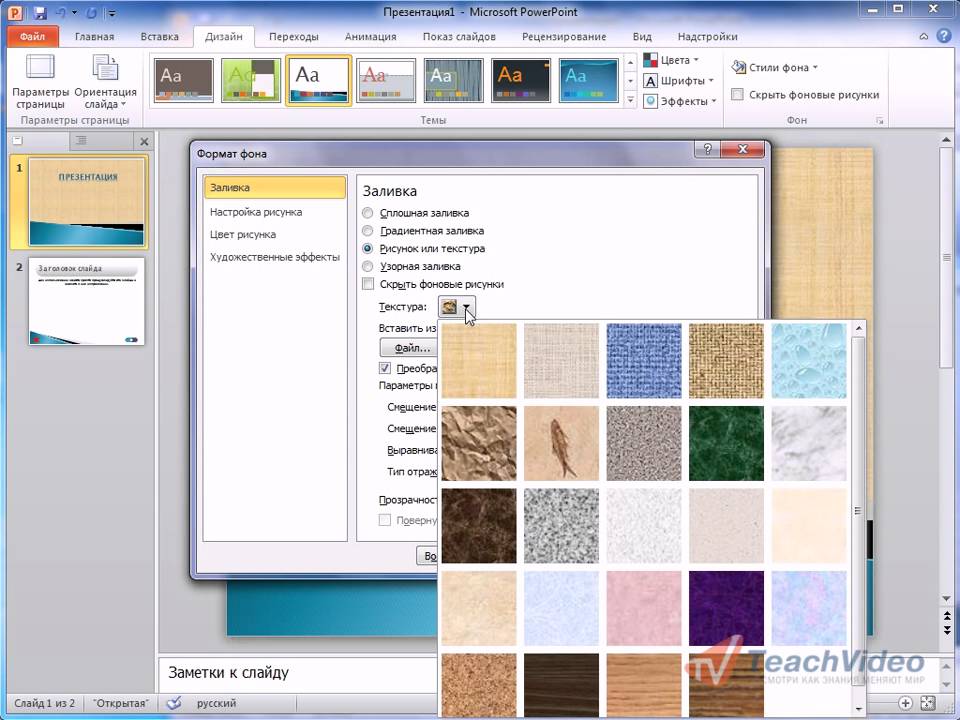
- В разделе Добавить рисунок из источника выберите, откуда нужно получить изображение:. Чтобы настроить относительную освещенность рисунка, перетащите ползунок " Прозрачность " вправо.
- Как создать слой в Фотошопе
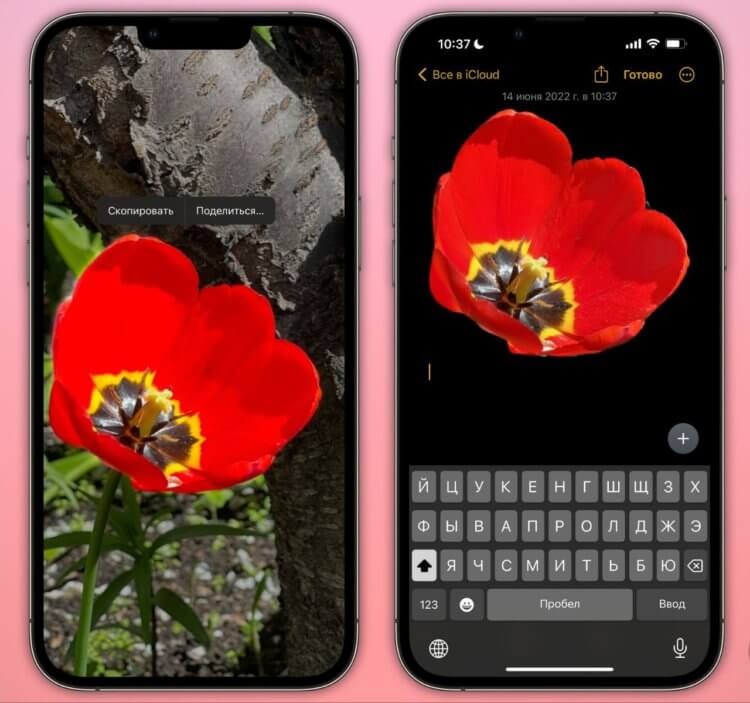
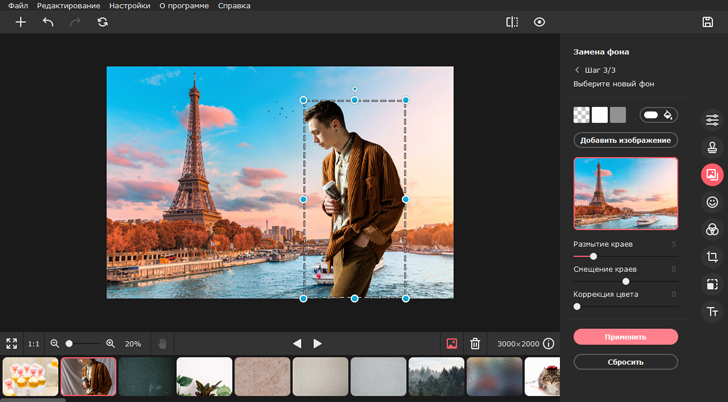
- Photokit — самый популярный онлайн-инструмент для удаления фона. Он позволяет удалить фон с любого изображения, изменить фон ваших фотографий и добавить специальные эффекты.
- Один из самых важных и функциональных инструментов для дизайна интерфейсов является графический редактор Figma. Благодаря своей удобной и интуитивно понятной интерфейсной системе, он позволяет создавать проекты с легкостью и гибкостью.
- Чтобы поместить подложку только на одну страницу, создайте ее и сохраните в коллекции, удалите текущую, а затем снова поместите на одну страницу из коллекции. Перейдите в "Конструктор" или "Макет" и выберите "Подметка".







Кажется, что работать с фоном для картинок сложно. Мешают отдельные детали или просто нужно сделать фон белым, зеленым, прозрачным. Но при работе с некоторыми сервисами удаление и работа с фоном выполняется в несколько кликов и пару минут. Разбираемся в вопросах фона и учимся делать крутой визуал.