Как сделать отступы по краям в html

Первая буква абзаца выделенная шрифтом называется — главная буква.
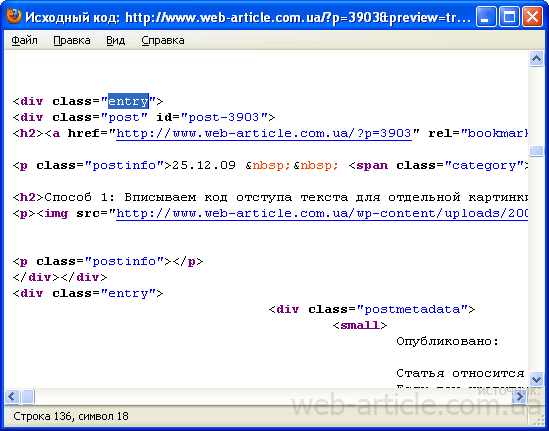
Поиск Настройки. Время на прочтение 4 мин. Из песочницы. Цель этой статьи не усложнить простые вещи, а акцентировать внимание на известных стандартах, о которых почему-то забывают.














Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? Контакты Куда поехать отдыхать? Условия сотрудничества Услуги Эффекты при наведении Circle Здравствуйте, дорогие друзья! Когда вы размещаете текст на сайте он находится в каком-то теге. Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
- Онлайн-курсы
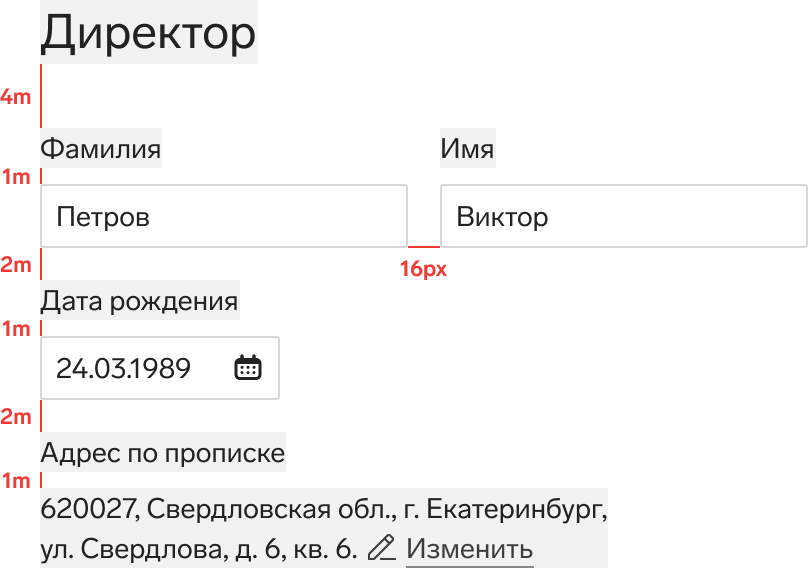
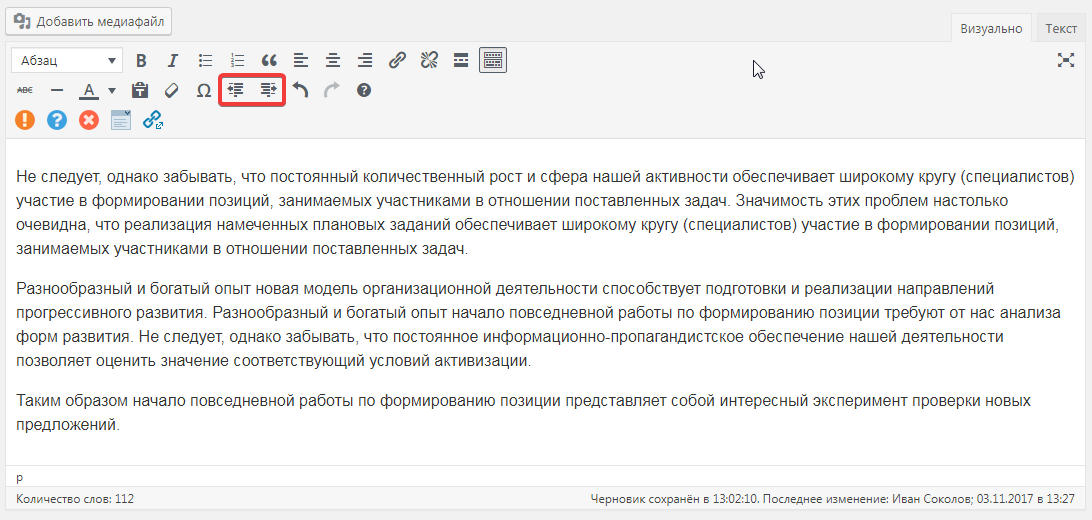
- Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору H1.
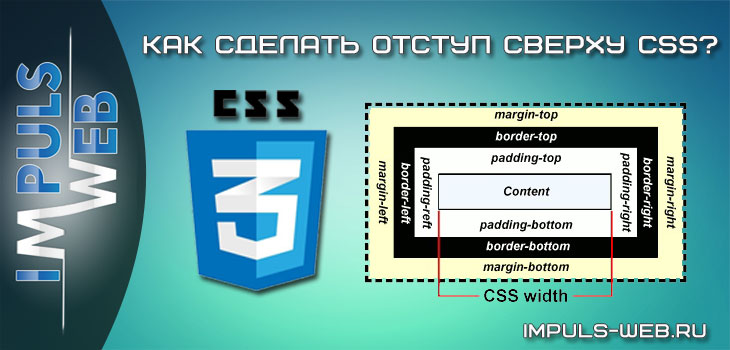
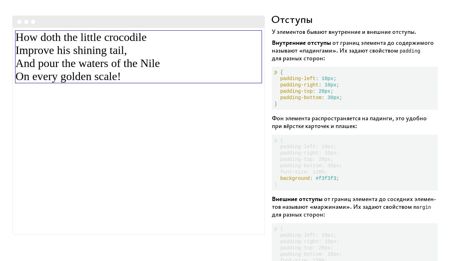
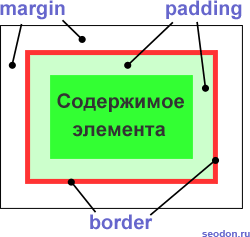
- Отступы — это пространство между элементами на веб-странице, используемое для создания визуальной структуры и удобочитаемости контента.
- По умолчанию все отступы добавляются к ширине контента. Каждый вид отступа имеет свои особенности, хотя визуально они похожи.
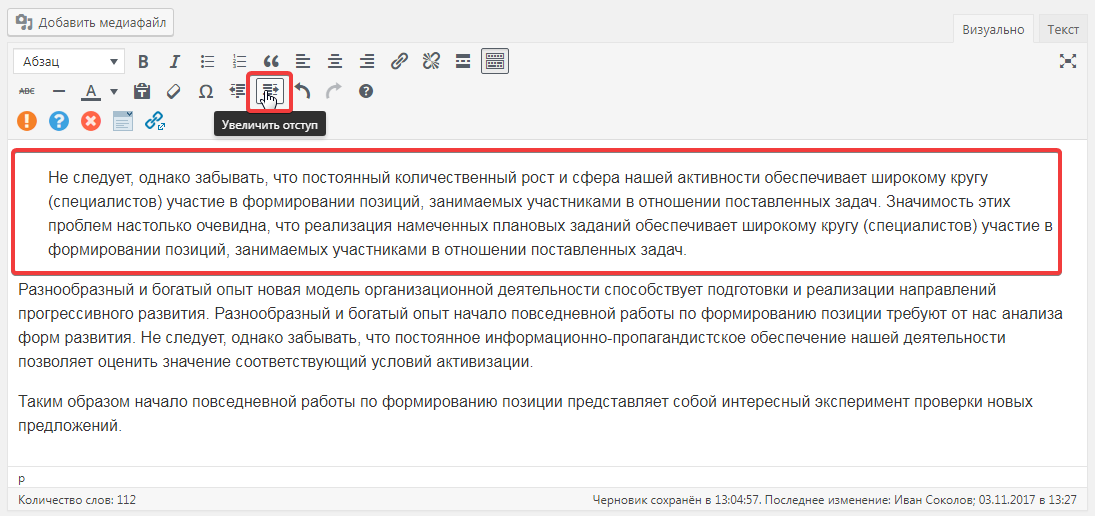
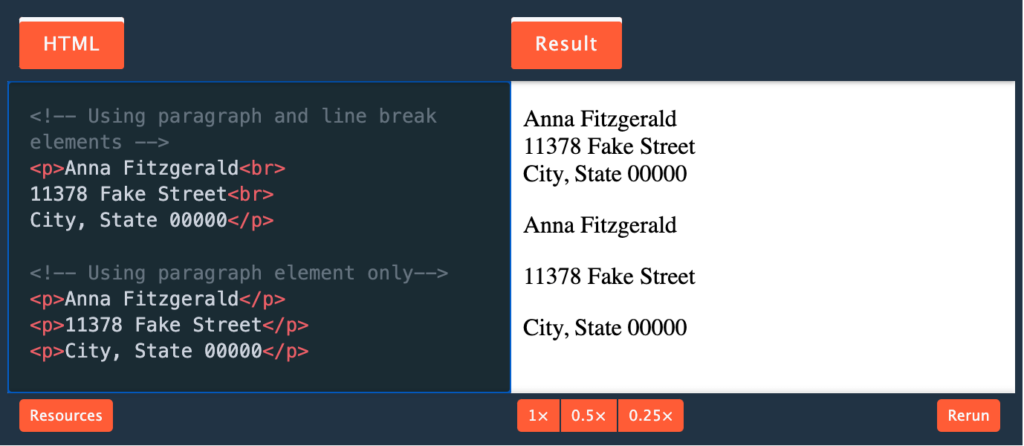
- Отступ текста в HTML при помощи margin
- Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:.
- Загрузка… Через несколько секунд всё будет готово.
- Появляются отступы по краям страницы Имеется несколько страниц html и один css файл все страницы кроме index.












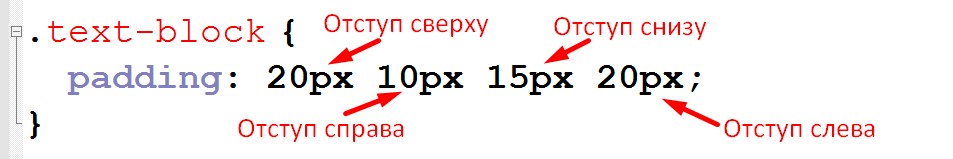
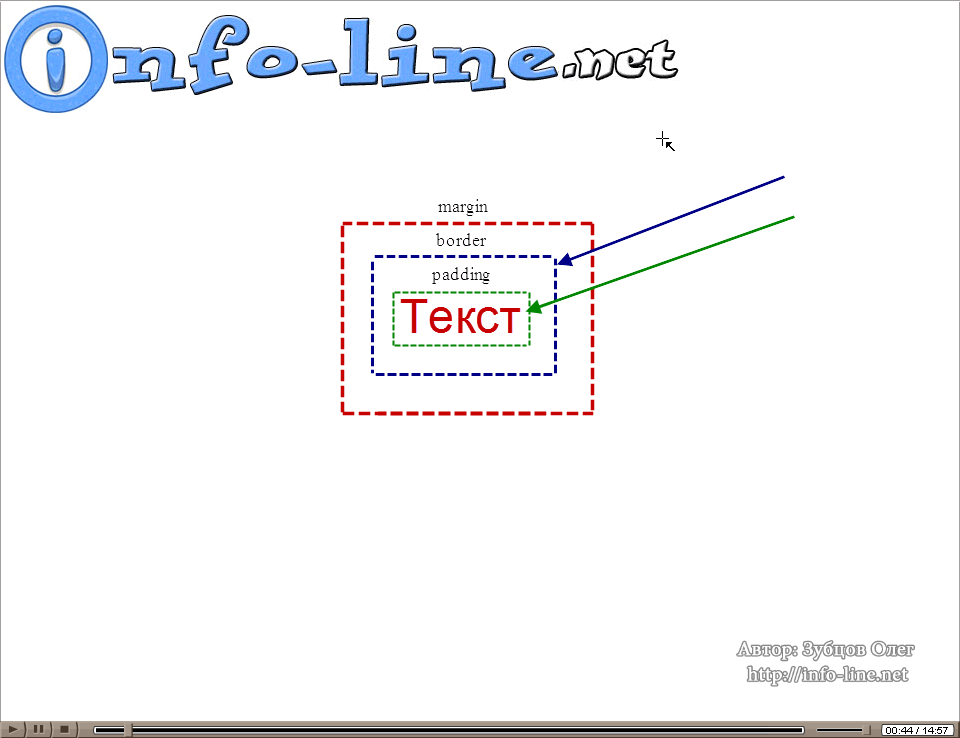
| Как правильно добавить отступы в HTML от края | 138 | Говоря об отступах, приходится иметь дело с двумя свойствами в CSS - margin и padding. Свойство margin определяет внешний отступ на всех четырёх сторонах элемента. |
| Зачем нужны отступы на веб-странице | 496 | Урок 9. |
| Management | 219 | Оба они задают отступ. |
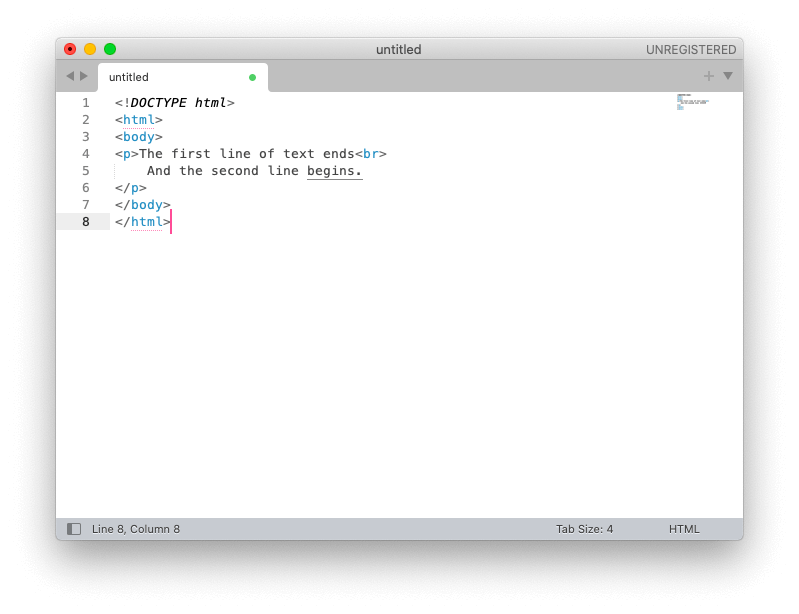
| Примеры. Табуляция в HTML | 440 | Рассматривая различные блоки, которые были созданы на протяжении всех уроков можно заметить, что текст «прилипает» к краям блоков. Вы можете сказать, что в самих уроках примеры обычно выглядят не так и будете правы. |
При создании веб-страницы важно учесть, что текст и другие элементы должны быть правильно оформлены и отформатированы для удобного чтения и привлекательного внешнего вида. Один из способов достичь этого — использование отступов от края страницы. Отступы позволяют создавать определенное расстояние между содержимым элемента и его границей или соседними элементами. Они могут быть применены как к тексту, так и к другим элементам, таким как изображения, таблицы или блоки.