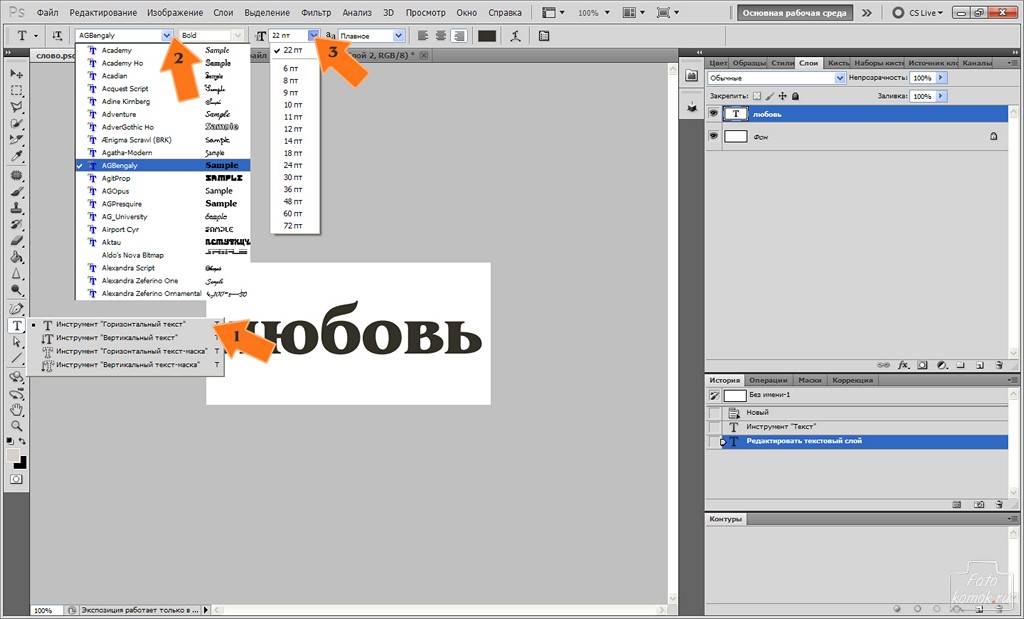
Как сделать переливающиеся буквы

Gif Неон Неоновый текст надпись с анимацией мигающих светящихся букв
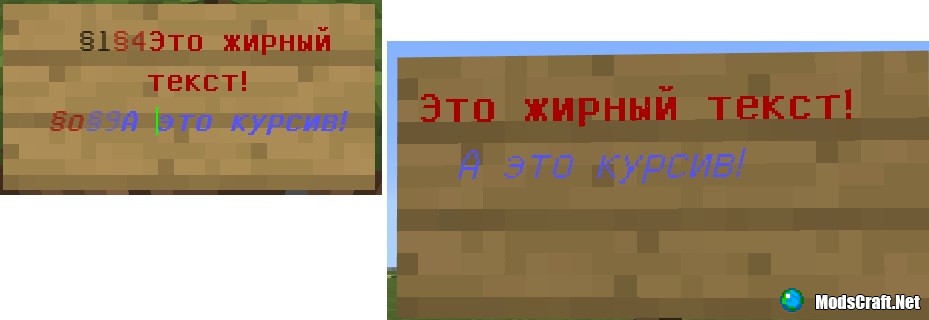
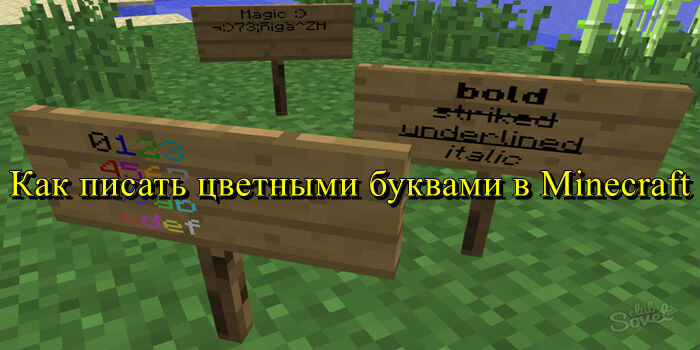
Для форматирования текста в Minecraft используются коды форматирования. По умолчанию в игре форматировать можно только текст в книге с пером. Некоторые модификации , программы например, MCEdit и плагины например, Essentials позволяют форматировать текст также в чате, на табличках и в любых других возможных местах. Форматирование текста делится на два типа: первый — это цветовое, а второй — стилизующее. Первый можно использовать со вторым, например, можно сделать жирный текст зелёного цвета.














Ваша корзина пуста. Анимированный текст. Загрузчик с текстом Поочередное появление букв.











Регистрация Вход. Ответы Mail. Вопросы - лидеры. Сделайте блок-схему к этому коду.







.png/revision/latest?cb=20200204150736)
