Как сделать таблицу в html на всю страницу
Как сделать таблицу в HTML? Теги таблицы HTML и их атрибуты
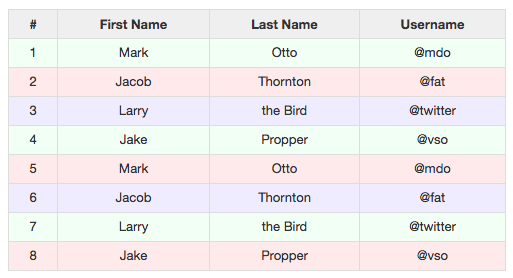
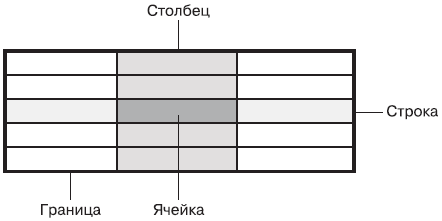
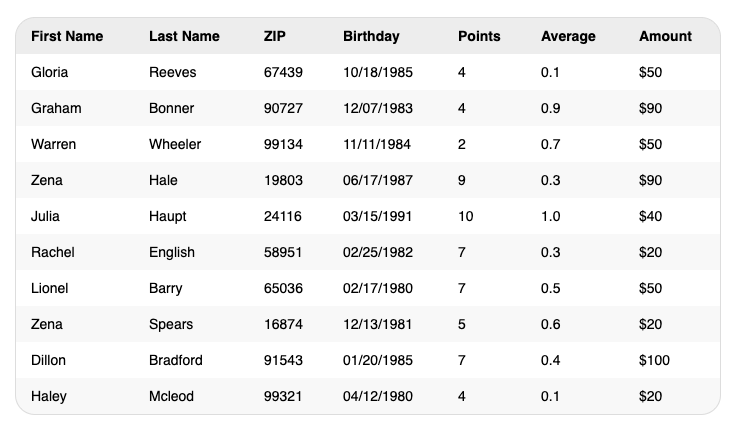
Иногда для простоты восприятия контент нужно оформить в виде таблицы. Таблица состоит из строк и столбцов и предназначена для структурирования данных. Часто в таблицах размещают однотипные данные. Пример таблицы из школьных лет — классный журнал. Каждая строка это ученик. Колонки — даты.












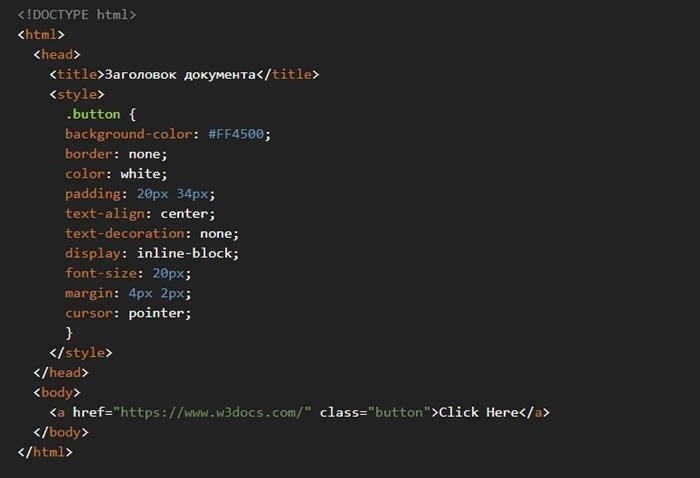
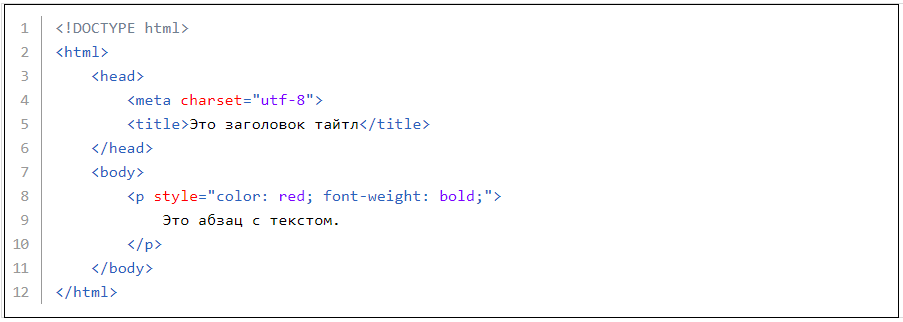
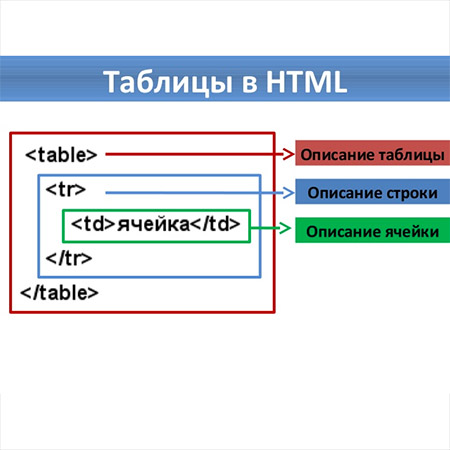
Саша Ермайкина. Таблица состоит из строк и столбцов. Откройте текстовый редактор, например, Visual Studio Code. Если вы ещё не работали с VS Сode, то сначала прочитайте статью. Вы можете добавить атрибуты к тегам , чтобы изменить внешний вид таблицы. Например, для установки границ таблицы и ячеек, используем атрибут border со значением 1 :.















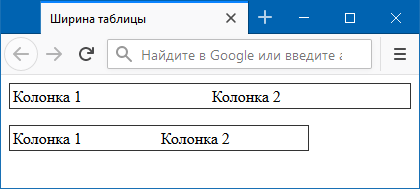
| Настраиваем внешний вид | 452 | Таблица в HTML — это способ вывести на экран данные, упорядочив их в колонки и строки. Каждый элемент в таблице является составной частью и строки, и колонки. |
| Темы рецептов | 256 | Эта страница была переведена с английского языка силами сообщества. |
| Сайты для создания таблиц. Генераторы таблиц | 443 | Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега. |
| Курсы по программированию на Хекслете | 370 | Эта страница была переведена с английского языка силами сообщества. |
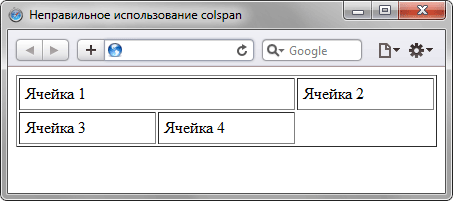
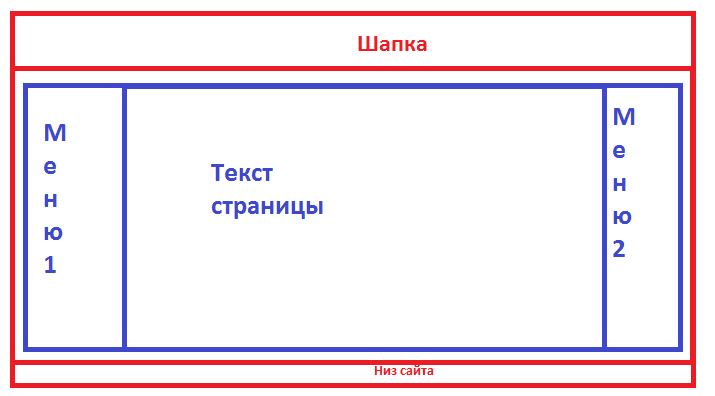
| Как сделать таблицу в HTML | Cellspacing | 482 | Растянуть страницу на всю ширину экрана Подскажите, как растянуть html страницу на всю ширину экрана? |
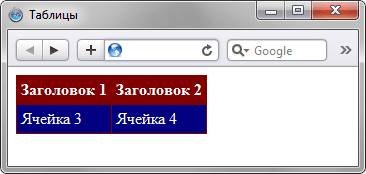
| Как создать строки таблицы | 146 | Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. |
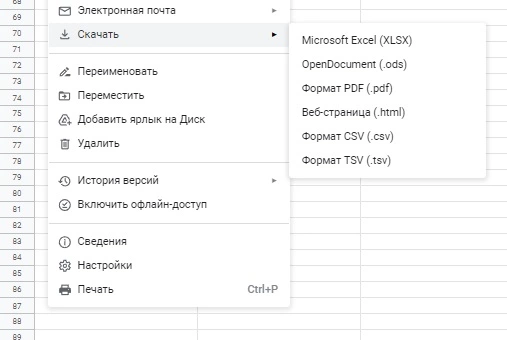
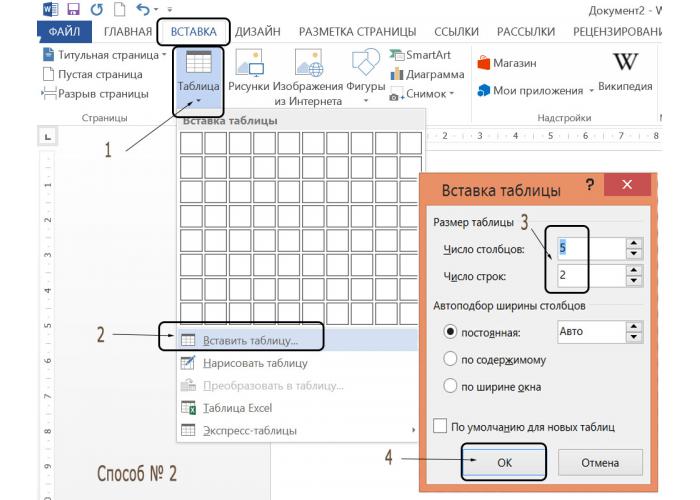
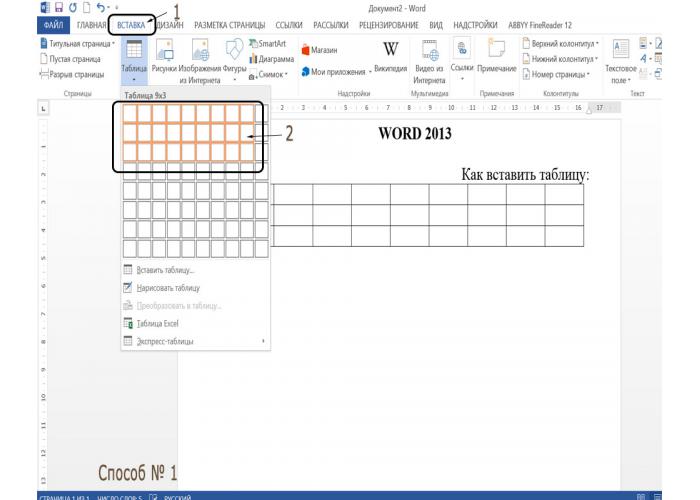
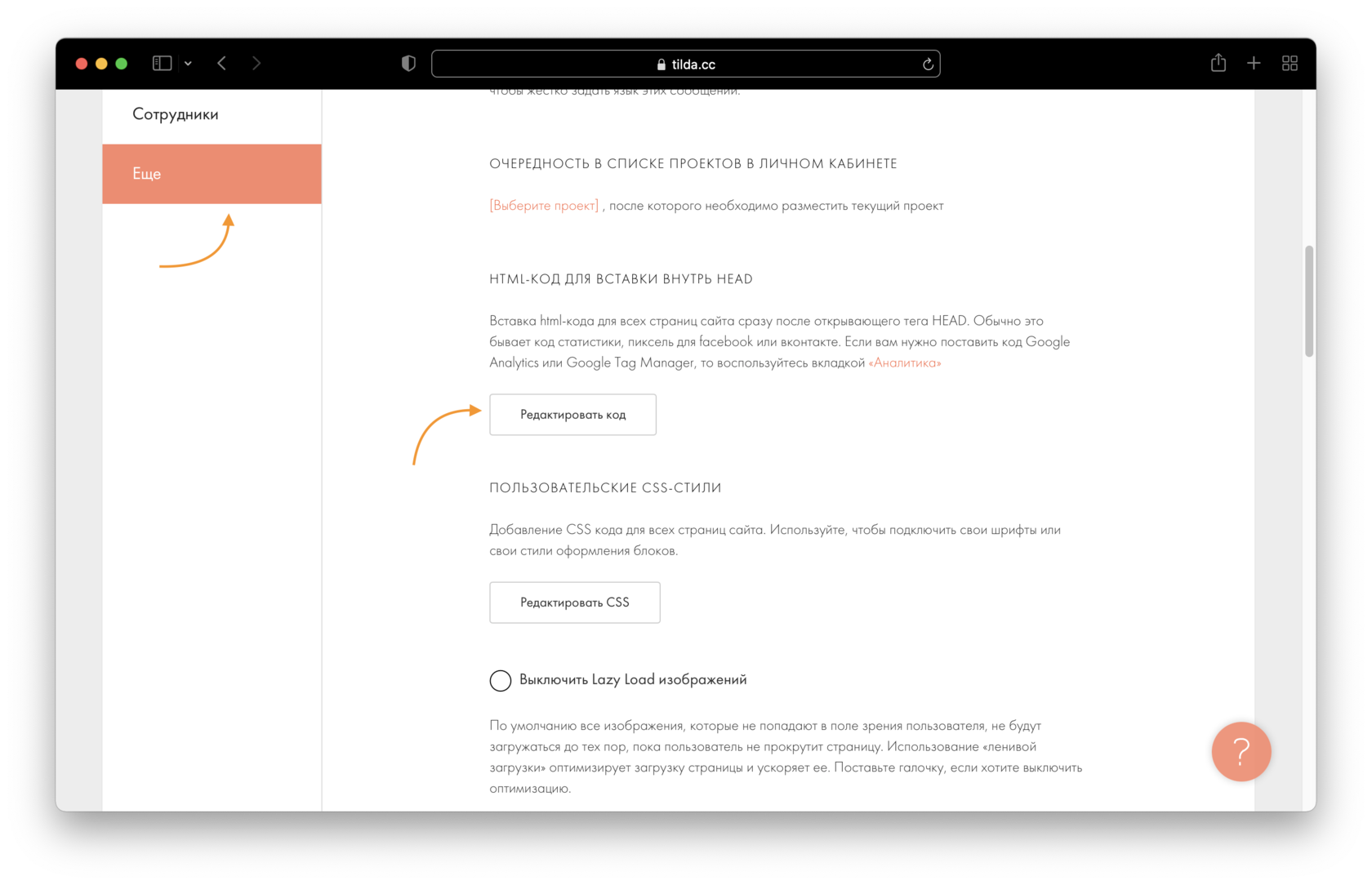
| Пошаговая инструкция | 91 | Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт. Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. |
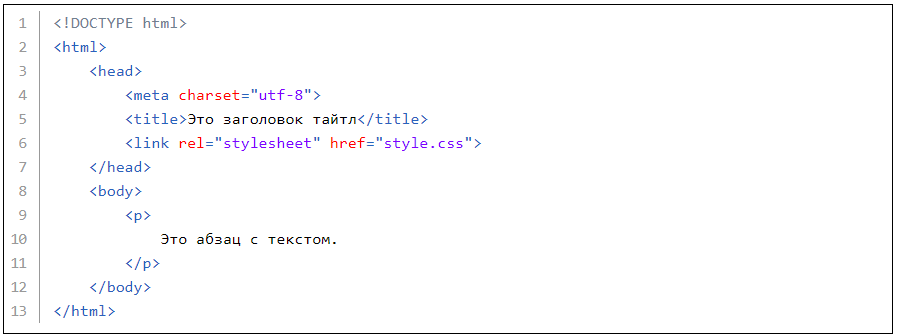
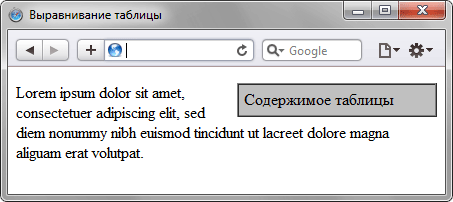
| Плагины для создания и вставки таблиц на сайт | 240 | В этом примере таблица будет занимать всю ширину родительского элемента, в данном случае - всю ширину страницы. Алексей Алешин 03 апреля |
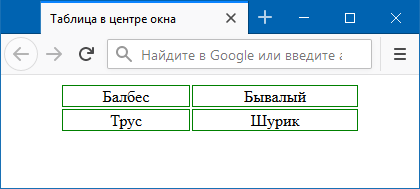
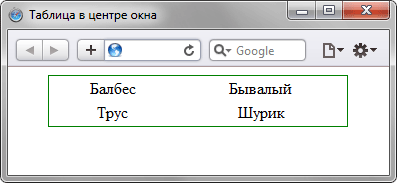
Посмотреть в новом окне: HTML таблица. HTML таблица может иметь множество рядов и ячеек, а ячейка, в свою очередь, может содержать внутри себя другую таблицу это свойство будет рассмотрено в одном из следующих уроков. Заметьте, что в данном случае высота и ширина таблицы определена ее содержимым и значением cellpadding. И еще, различными браузерами свойства некоторых атрибутов отображаются по разному, если в Internet Explorer четко видно, что рамка черная, то, например, в Firefox она будет переливаться. Как обойти эти расхождения, вы узнаете в уроке CSS таблица.









Похожие статьи
- Картинка С Бабочками И Цветами | avatara.su/kartinka-s-babochkami-i-cvetami.html
- Палец В Уретре Фото | zarabotok-fx.su/palec-v-uretre-foto.html
- Фото Самокат Трюковой Самокат | kasx.msk.ru/foto-samokat-tryukovoj-samokat.html
- Люцифер Сверхъестественное Фото | kasx.msk.ru/lyucifer-sverhuestestvennoe-foto.html